-
Posts
49 -
Joined
-
Last visited
Posts posted by Bel1k
-
-
Лови мою, посмотришь.
-
Блиин, ну выручил ну спасибо тебе большое!!!!
Братка подскажи что делал, на будущее мне будет

-
Пока что, вот маркеры "без альт"
 markersAliveNormal.xc
markersAliveNormal.xcДай Бог тебе всего и побольше
 , буду пздц как ждать с альт
, буду пздц как ждать с альт 
-
Раньше эти маркеры выглядели вот так, а после патча все умерло, помогите восстановить



Конфиг приложил в текстовом документе
-
 1
1
-
 1
1
-
-
Понимаешь, какая штука, если ты юзаешь конфиг Протанков-так юзай.
Если тебе нравится узкая полоска-найди нормальный для тебя конфиг и ставь себе, автор его адаптирует под актуальный патч..
Иначе ты становишься ежепатчевой головной болью для добрых людей на этом форуме, типа конрада.
И главное, переустанавливаешь модпак Протанков и скидываешь заведомо рабочий конфиг, а не испорченный тобою.
Я не очень горю желанием искать ошибки. Честно, я не гений XVM, сам прошу помощи часто, так что пойми правильно.
Да и суббота, знаешь ли...
Просто всегда сам переделывал под себя, а привык очень к конфигу деда шалфея, он его уже не поддерживает, вот и мучаюсь после глобальных изменений картошки ((
Все уже сделал кроме этого маркера, давно занимался этим, сейчас вспомнить не могу
-
Что мешает тебе воспользоваться авторским конфигом с этого форума?
Юшин, как и Джовоский конфиги, при всём уважении - *********.
// Text field with the remaining health. // Текстовое поле с оставшимся здоровьем. "tankHp": { "name": "Tank HP", "enabled": true, "x": 0, "y": -20, "alpha": 100, "align": "center", "textFormat": { "font": "$FieldFont", "size": 11, "color": "0xD9D9D9", "bold": true, "italic": false }, "shadow": { "enabled": true, "distance": 0, "angle": 45, "color": "0x000000", "alpha": 100, "blur": 4, "strength": 1 }, "format": "{{hp}}" },Здесь правил?
Правил по видео FlexOFF
Что мешает тебе воспользоваться авторским конфигом с этого форума?
Юшин, как и Джововский конфиги, при всём уважении - *********.
// Text field with the remaining health. // Текстовое поле с оставшимся здоровьем. "tankHp": { "name": "Tank HP", "enabled": true, "x": 0, "y": -20, "alpha": 100, "align": "center", "textFormat": { "font": "$FieldFont", "size": 11, "color": "0xD9D9D9", "bold": true, "italic": false }, "shadow": { "enabled": true, "distance": 0, "angle": 45, "color": "0x000000", "alpha": 100, "blur": 4, "strength": 1 }, "format": "{{hp}}" },Здесь "size" правил?
Здесь правил
// Индикатор здоровья.
"healthBar": {
"enabled": true, // false - не отображать
"x": -36, // положение по оси X
"y": -33, // положение по оси Y
"alpha": 100, // прозрачность (допускается использование динамической прозрачности, см. macros.txt)
"color": null, // цвет основной (допускается использование динамического цвета, см. macros.txt)
"lcolor": null, // цвет дополнительный (для градиента)
"width": 70, // ширина полосы здоровья
"height": 12, // высота полосы здоровья
// Параметры подложки и рамки.
"border": {
"alpha": 35, // прозрачность
"color": "0x000000", // цвет
"size": 1 // размер рамки
Что мешает тебе воспользоваться авторским конфигом с этого форума?
Юшин, как и Джововский конфиги, при всём уважении - *********.
У меня, например, это вот так выглядит :
// Индикатор здоровья. "healthBar": { "visible": true, // false - не отображать "x": -41, // положение по оси X "y": -30, // положение по оси Y "alpha": 100, // прозрачность (допускается использование динамической прозрачности, см. readme-ru.txt) "color": null, // цвет основной (допускается использование динамического цвета, см. readme-ru.txt) "lcolor": null, // цвет дополнительный (для градиента) "width": 80, // ширина полосы здоровья "height": 12, // высота полосы здоровья // Параметры подложки и рамки. "border": { "alpha": 30, // прозрачность "color": "0x000000", // цвет "size": 1 // размер рамки },прикрепил конфиг с которого скрины, сейчас он работает не правильно ((((
-
-
-
он в папке res или какой то особый в res_mods?
в res
-
проблема решена?
увы, нет (
вангую.... старый файл scripts_config.xml
версия от 01.03.16
-
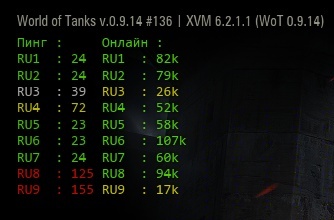
у меня показывает, но из-за параметра "maxRows": 10, десятый сервер накладывается на первую строку
исправил на "maxRows": 11
 login.xc
login.xcзначит причина не в login.xc, у меня их 9, с правкой (
-
файл login.xc приложите и файл xvm.log не помешает на всякий случай
прикрепил
-
Проблема такого плана, не отображает 10-го сервера.
Прошу знатоков подсказать где и что править


-
-
вчера тоже такое раз было, потом вроде все стало норм.
-
@Bel1k, elements.xc:
{ "elements": [ { "leftPanel": { "_y": 30 }, "rightPanel": { "_y": 30 } } ] }Значения координат подбирайте уже сами. Тестировать можно на реплеях.
/*** GUI elements settings (experts only)
* Настройки графических элементов (только для экспертов!)
* http://www.koreanrandom.com/forum/topic/1761-
*/
{
// Minimap coordinates font
// Шрифт координат миникарты
"minimapFont": {
"color": "0x8A855C", // цвет / color
"alpha": 100 // прозрачность / transparency
},
// Interface elements
// Элементы интерфейса
"elements": [
// "_x" - положение по горизонтали / horizontal position
// "_y" - положение по вертикали / vertical position
// "_alpha" - прозрачность / transparency
// You can use constants, relative paths and mathematical expressions:
// Можно использовать константы, относительные пути и математические выражения:
// "_x": 100,
// "_y": "HEIGHT / 2 + sin(minimap._alpha)",
// Players panels
// Панели игроков (уши)
{
"$delay": 100,
// Left panel
// Левая панель игроков (ухо)
"leftPanel": {
"_y": null
},
// Right panel
// Правая панель игроков (ухо)
"rightPanel": {
"_y": null
},
// Players panels switcher
// Переключатель режимов панелей игроков
"switcher_mc": {
"_y": "leftPanel._y - 28"
}
},
// Sixth sense lamp
// Лампа шестого чувства
{
"$delay": 100,
// Sixth sense lamp duration (in milliseconds). Example: "sixthSenseDuration": 7000,
// Время горения лампочки шестого чувства (в миллисекундах). Например: "sixthSenseDuration": 7000,
"sixthSenseDuration": "sixthSenseDuration",
// Sixth sense lamp
// Лампа шестого чувства
"sixthSenseIndicator": {
// To use some settings in this section, you may need to remove "//" before "$interval". Reduces the performance!
// Чтобы использовать некоторые настройки этой секции, может понадобиться удалить "//" перед "$interval". Снижает производительность!
// "$interval": 0,
"_alpha": 100,
"_x": "sixthSenseIndicator._x",
"_y": "sixthSenseIndicator._y"
}
},
// Battle timer
// Таймер боя
{
"$delay": 100,
// Battle timer
// Таймер боя
"battleTimer": {
"_x": "battleTimer._x - 0",
"_y": "battleTimer._y - 0"
}
},
// Minimap
// Миникарта
{
"$delay": 100,
// Minimap
// Миникарта
"minimap": {
"_alpha": "minimap._alpha",
// Vertical coordinates
// Координаты по вертикали
"rowA": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowB": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowC": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowD": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowE": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowF": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowG": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowH": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowJ": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
"rowK": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} },
// Horizontal coordinates
// Координаты по горизонтали
"colsNames": { "textColor": ${"minimapFont.color"}, "_alpha": ${"minimapFont.alpha"} }
}
},
// Debug panel (ping/lag/fps)
// Панель пинга/лага/фпс
{
"$delay": 100,
// Debug panel (ping/lag/fps)
// Панель пинга/лага/фпс
"debugPanel": {
// To use some settings in this section, you may need to remove "//" before "$interval". Reduces the performance!
// Чтобы использовать некоторые настройки этой секции, может понадобиться удалить "//" перед "$interval". Снижает производительность!
// "$interval": 0,
"_alpha": 100,
"_x": "debugPanel._x",
"_y": "debugPanel._y"
}
},
// Battle score
// Счёт боя
{
"$delay": 100,
// Battle score
// Счёт боя
"fragCorrelationBar": {
// To use some settings in this section, you may need to remove "//" before "$interval". Reduces the performance!
// Чтобы использовать некоторые настройки этой секции, может понадобиться удалить "//" перед "$interval". Снижает производительность!
// "$interval": 0,
"_alpha": 100,
"_x": "fragCorrelationBar._x",
"_y": "fragCorrelationBar._y"
}
},
// Capture bar
// Полоса захвата баз
{
"$delay": 100,
// Capture bar
// Полоса захвата баз
"teamBasesPanel": {
"_alpha": 100,
"_x": "teamBasesPanel._x + 0",
"_y": "teamBasesPanel._y + 0"
}
},
// Chat
// Чат
{
"$delay": 100,
// Chat
// Чат
"messenger": {
"_alpha": 100,
"_x": "messenger._x + 0",
"_y": "messenger._y + 0"
}
},
// Kill-log
// Килл-лог (лог убитых)
{
"$delay": 100,
// Kill-log
// Килл-лог (лог убитых)
"playerMessangersPanel": {
"_alpha": 100
}
},
// Ammo bar
// Панель снарядов и расходников
{
"$delay": 100,
// Ammo bar
// Панель снарядов и расходников
"consumablesPanel": {
"_alpha": 100,
"_x": "consumablesPanel._x + 0",
"_y": "consumablesPanel._y - 0"
}
}
]
}
у меня такой elements.xc и таких строк не наблюдаю, редактирую здесь "$delay": 100,
// Left panel
// Левая панель игроков (ухо)
"leftPanel": {
"_y": null
},
панель просто идет в верх.
@Bel1k, там же, откуда эта картинка, есть пример кода. Действует только на режим ушей "none"
Оооо, seriych, в none пишу код а оно все равно пустое...
-
Прошу помощи в изменении параметров высоты ушей для ноутбучных разрешений:
- пример прилагаю
- изменение параметра "height" не приводит к успеху
/**
* Parameters of the Players Panels ("ears").
* Параметры панелей игроков ("ушей").
*/
{
// Enemy spotted status marker format for substitutions in extra fields.
// Подстановка для дополнительного поля с маркером статуса засвета
"enemySpottedMarker": ${"Spotted/enemySpottedMarker.xc":"enemySpottedMarker"},
// Parameters of the Players Panels ("ears").
// Параметры панелей игроков ("ушей").
"playersPanel": {
// Opacity percentage of the panels. 0 - transparent, 100 - opaque.
// Прозрачность в процентах ушей. 0 - прозрачные, 100 - не прозрачные.
"alpha": 40,
// Opacity percentage of icons in the panels. 0 - transparent ... 100 - opaque.
// Прозрачность в процентах иконок в ушах. 0 - прозрачные, 100 - не прозрачные.
"iconAlpha": 100,
// true - Disable Platoon icons.
// true - убрать отображение иконки взвода.
"removeSquadIcon": false,
// true - disable background of the selected player.
// true - убрать подложку выбранного игрока.
"removeSelectedBackground": false,
// true - Remove the Players Panel mode switcher (buttons for changing size).
// true - убрать переключатель режимов ушей мышкой.
"removePanelsModeSwitcher": true,
// Start panels mode. Possible values: "none", "short", "medium", "medium2", "large".
// Начальный режим ушей. Возможные значения: "none", "short", "medium", "medium2", "large".
"startMode": "medium2",
// Alternative panels mode. Possible values: null, "none", "short", "medium", "medium2", "large".
// Альтернативный режим ушей. Возможные значения: null, "none", "short", "medium", "medium2", "large".
"altMode": "medium",
// Display options for Team/Clan logos (see battleLoading.xc).
// Параметры отображения иконки игрока/клана (см. battleLoading.xc).
"clanIcon": {
"show": true,
"x": 0,
"y": 6,
"xr": 0,
"yr": 6,
"w": 16,
"h": 16,
"alpha": 90
},
// Options for the "none" panels - empty panels.
// Режим ушей "none" - пустые уши.
"none": {
// false - disable (отключить)
"enabled": true,
// Layout ("vertical" or "horizontal")
// Размещение ("vertical" - вертикально, или "horizontal" - горизонтально)
"layout": "vertical",
// Extra fields.
// Дополнительные поля.
"extraFields": {
"leftPanel": {
"x": 0, // from left side of screen
"y": 65,
"width": 350,
"height": 25,
// Set of formats for left panel
// Набор форматов для левой панели
// example:
// "format": [
// // simple format (just a text)
// "{{nick}}",
// "",
// // extended format
// { "x": 20, "y": 10, "borderColor": "0xFFFFFF", "format": "{{nick}}" },
// { "x": 200, "src": "xvm://res/contour/{{vehiclename}}.png" }
// ]
//
// types of formats available for extended format:
// - MovieClip (for loading image)
// - TextField (for writing text and creating rectangles)
// if "src" field is present, MovieClip format will be used
// if "src" field is absent, TextField format will be used
//
// fields available for extended format:
// "src" - resource path ("xvm://res/contour/{{vehiclename}}.png")
// "format" - text format (macros allowed)
//
// fields available for both MovieClip and TextField formats:
// "x" - x position (macros allowed)
// "y" - y position (macros allowed)
// "w" - width (macros allowed)
// "h" - height (macros allowed)
// "bindToIcon" - if enabled, x position is binded to vehicle icon (default false)
// "alpha" - transparency in percents (0..100) (macros allowed)
// "rotation" - rotation in degrees (0..360) (macros allowed)
// "align" - horizontal alignment ("left", "center", "right")
// for left panel default value is "left"
// for right panel default value is "right"
// "scaleX", "scaleY" - scaling (use negative values for mirroring)
//
// fields available for TextField format only:
// "valign" - vertical alignment ("top", "center", "bottom")
// default value is "top"
// "borderColor" - if set, draw border with specified color (macros allowed)
// "bgColor" - if set, draw background with specified color (macros allowed)
// "antiAliasType" - anti aliasing mode ("advanced" or "normal")
// "shadow": {
// "distance" (in pixels)
// "angle" (0.0 .. 360.0)
// "color" "0xXXXXXX"
// "alpha" (0.0 .. 1.0)
// "blur" (0.0 .. 255.0)
// "strength" (0.0 .. 255.0)
// }
//
// fields available for MovieClip format only:
// "highlight" - highlight icon depending on the player state, default false
//
// * all fields are optional
//
"formats": []
},
"rightPanel": {
"x": 0, // from right side of screen
"y": 65,
"width": 350,
"height": 25,
// Set of formats for right panel (extended format supported, see above)
// Набор форматов для правой панели (поддерживается расширенный формат, см. выше)
"formats": []
}
}
},
// Options for the "short" panels - panels with frags and vehicle icon.
// Режим ушей "short" - короткие уши (фраги и иконка танка).
"short": ${"playersPanel/playersPanelHP.xc":"short"},
// Options for the "medium" panels - the first of the medium panels.
// Режим ушей "medium" - первые средние уши в игре.
"medium": ${"playersPanel/playersPanelHP.xc":"medium"},
// Options for the "medium2" panels - the second of the medium panels.
// Режим ушей "medium2" - вторые средние уши в игре.
"medium2": ${"playersPanel/playersPanelHP.xc":"medium2"},
// Options for the "large" panels - the widest panels.
// Режим ушей "large" - широкие уши в игре.
"large": ${"playersPanel/playersPanelHP.xc":"large"}
}
}

-
@Bel1k, нужно внести строку:
"toWithSpaces": " до ",
в конфиге ru.xc, по пути "res_mods\mods\shared_resources\xvm\l10n". А ещё лучше - полностью обновить эту папку.
Спасибо тебе добр человек, все гуд теперь!
Дай Бог здоровья тебе побольше.

-
-
@Bel1k, эта фича из XVM`а.
Конфиг - battleResults.xc.
Спасибо братюнь!
-
-
Ребятки пожалуйста помогите отредактировать мини карту в файле XVM от dedshalfey, кому не лень сделайте ее такой как на скрине.
-













Нужна Ваша помощь с оживлением маркеров!
in XVM Configuration Questions
Posted
Большое человеческое спасибо тебе!!!!